السلام عليكم ورحمة الله وبركاته
حصريا على مساعدون الويب ولاول مرة على مواقع العربية مطرح لكم كود جديد من تطوير الاخ و الصديق Ange Tuteur
نطرح لكم الكود على مساعدون الويب من اجل الإستفادة منه
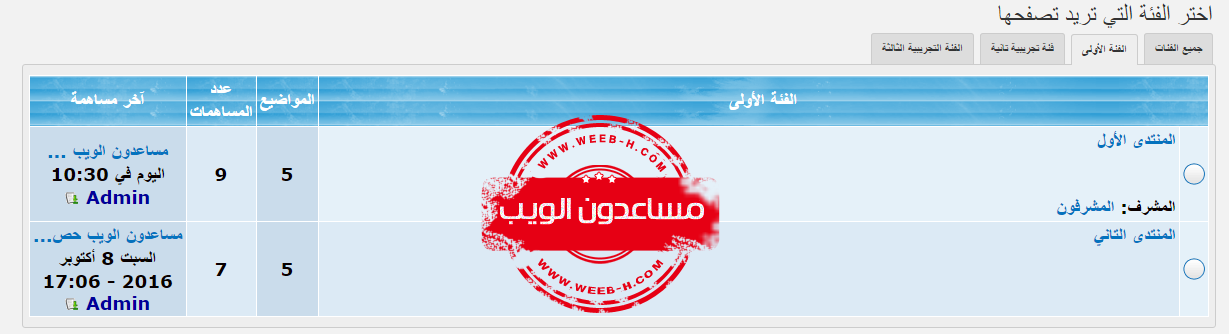
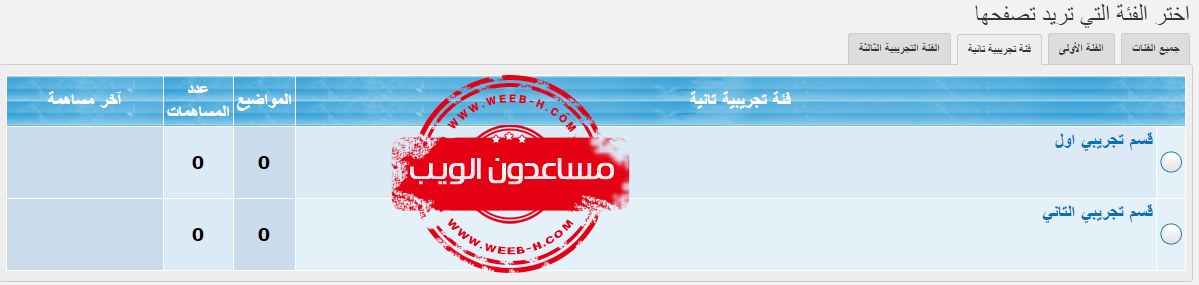
صور للمعاينة : 
https://i.servimg.com/u/f97/18/04/55/46/116.png

https://i.servimg.com/u/f97/18/04/55/46/216.png
طريقة تركيب الكود لوحة الإدارة / عناصر الإضافية / إدارة أكواد Javascript
وقم بإنشاء كود جديد وقم بوضع المعلومات كالتالي :
العنوان : تطوير تصفح الفئات
أضف الكود الى : الصفحة الرئيسية
تم قم بوضع الكود التالي

ضع رد تشجيعي لنا ليظهر لك الكود
تم اضغط على سجل
تم توجه الى لوحة ادارة / مظهر المنتدى / ورقة تصميم css
وقم باضافة الكود التالي
- الكود:
-
#fa_tabs_title{color:#333;font-size:24px;font-weight:400;font-family:arial,sans-serif;margin:3px;line-height:24px}
.inner_tabs a,a.tab_scroller{font-family:arial,sans-serif;height:30px;line-height:30px}
#fa_tablist{position:relative;white-space:nowrap}
#fa_tablist.fa_tabs_overflow{padding:0 18px}
.inner_tabs{overflow:hidden;padding-bottom:1px;margin-bottom:-1px}
a.tab_scroller{color:#FFF;background:#333;font-size:16px;text-align:center;position:absolute;bottom:2px;width:15px;opacity:.1}
a.tab_scroller.scroll_left{left:0}
a.tab_scroller.scroll_right{right:0}
#fa_tablist:hover a.tab_scroller{opacity:.7}
#fa_tablist a.tab_scroller:hover{opacity:1}
#fa_catglist{background:#EEE;border:1px solid #CCC;border-radius:3px;padding:10px 6px}
.inner_tabs a{color:#333 !important;background:#DDD;border:1px solid #CCC;border-bottom:none;border-radius:3px 3px 0 0;text-decoration:none!important;font-size:12px;font-weight:700;display:inline-block;padding:0 10px;margin:3px 3px 0}
.inner_tabs a.fa_tabactif,.inner_tabs a:hover{background:#EEE;position:relative;bottom:-1px;opacity:1}
ملاحظة من أجل ان يعمل الكود بشكل جيد عليك بتوجه الى لوحة ادارة / مظهر المنتدى / الهيكل والتراتيب
اختر الفصل بين الفئات في الصفحة الرئيسية : : متوسط
كم موضح في الصورة التالية

https://i.servimg.com/u/f97/18/04/55/46/316.png
مساعدون الويب

